Over a decade ago, when I started in my current job, I started out by building a portal page for the organization, with easy links to useful resources and applications. Today, it has grown to a full content management system with commenting, a file store, a notifications system, and a trade sheet. It has also gone through three major revisions as I moved from straight HTML, to a simple framework, to a complex framework, to a simple framework of my own devising. Maybe I’ll blog about my framework someday.
In an effort to beautify my CMS, I decided to put icons next to the filenames for knows types of files (and a generic one for unknown types).
I did this via this piece of jQuery:
$(‘.file[href$=”.jpg”]’).prepend(‘<img src=”images/icons/jpg.png” border=”0″ /> ‘).removeClass(‘unknown’);
For people who can read jQuery, this is pretty simple stuff, but I’ll walk through it. The $(‘.file[href$=”.jpg”]) tells jQuery that what follows will be applied to all elements with the class “file” and an href attribute ending in “.jpg”. This would find elements like the following:
<a href=”documents/image001.jpg” class=”file unknown”>This is image 1</a>
The method call .prepend(‘<img src=”images/icons/jpg.png” border=”0″ /> ‘) adds the call to the image of the icon, changing the element to this:
<a href=”documents/image001.jpg” class=”file unknown”><img src=”images/icons/jpg.png” border=”0″ /> This is image 1</a>
Finally, the .removeClass(‘unknown’) removes the “unknown” class. When I get done will all the “known” file types, I’ll apply a generic image to items with that class.
A little more complicated trick.
Next, I wanted an easy image preview that didn’t require me to create thumbnails on the server. Originally, I tried an image preview jQuery plugin which I didn’t like, but then I remembered I was already using the clueTip plugin. I wondered if there was a simple way to use clueTip as my image preview.
I came up with this script:
$(‘.file[href$=”.jpg”]’).each(function() {
$(this).attr(‘title’,’image preview|<img src=”‘ + $(this).attr(‘href’) +'” width=”200″>’).cluetip({splitTitle: ‘|’,width:’220′});
});
This uses the same selector as above, but instead of chaining all the methods, I used the each() method to pass each object to a function. I did this so I could refer to each object matching the selector as “this“. There might be a way to do this manipulation without “this”, but “this” was the way I did it.
The rest is pretty easy. I put this string in the “title” attribute of the href:
image preview|<img src=”documents/image001.jpg” width=”200″>’
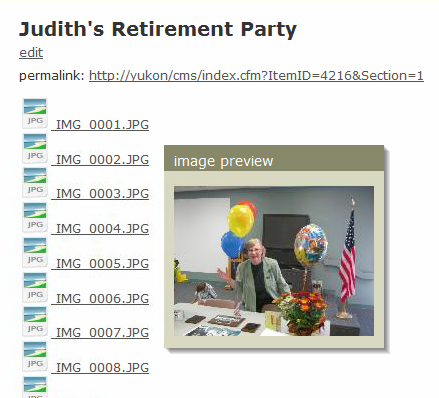
Then I call clueTip with teh splitTitle option, which tells it to take the title and use “|” as a delimiter between its title and content. The result looks like this:
 All-in-all. I think this is a much more engaging interface than a list of text links. One weakness of the preview, however is the lack of a thumbnail, so the previews will load slowly. Of course, if I had thumbnails, I probably wouldn’t have bothered doing it this way.
All-in-all. I think this is a much more engaging interface than a list of text links. One weakness of the preview, however is the lack of a thumbnail, so the previews will load slowly. Of course, if I had thumbnails, I probably wouldn’t have bothered doing it this way.
